Another competitor we will face is Tynker.
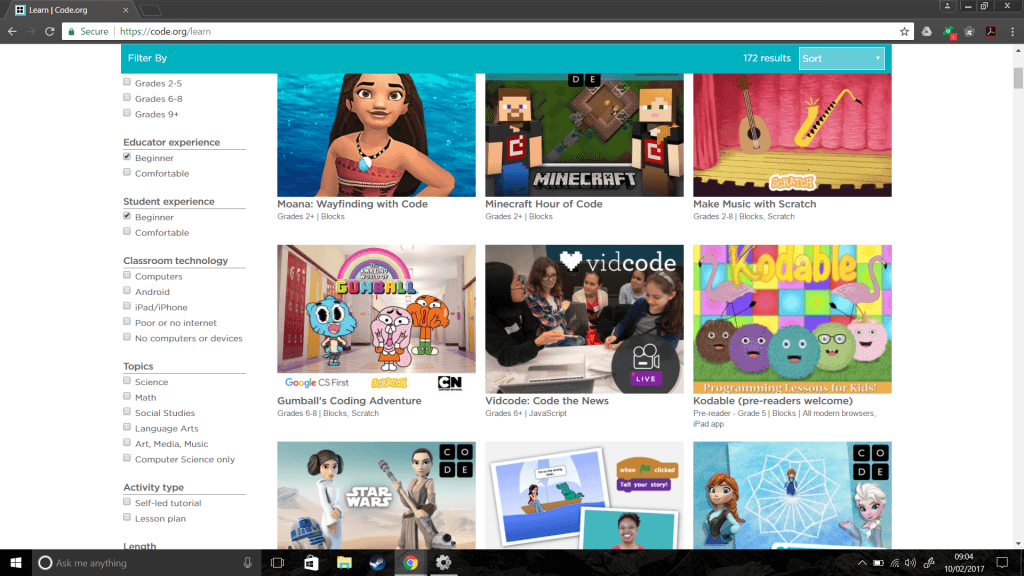
Tynker is an American website with games to help children learn to code. The age range specified on the website starts at kindergarten and ends with grade 6+. Making it similar to the U.K’s primary school level. The website is also part of the ‘Hour of Code’ campaign.
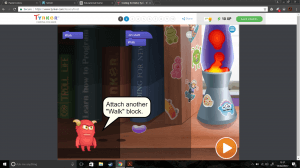
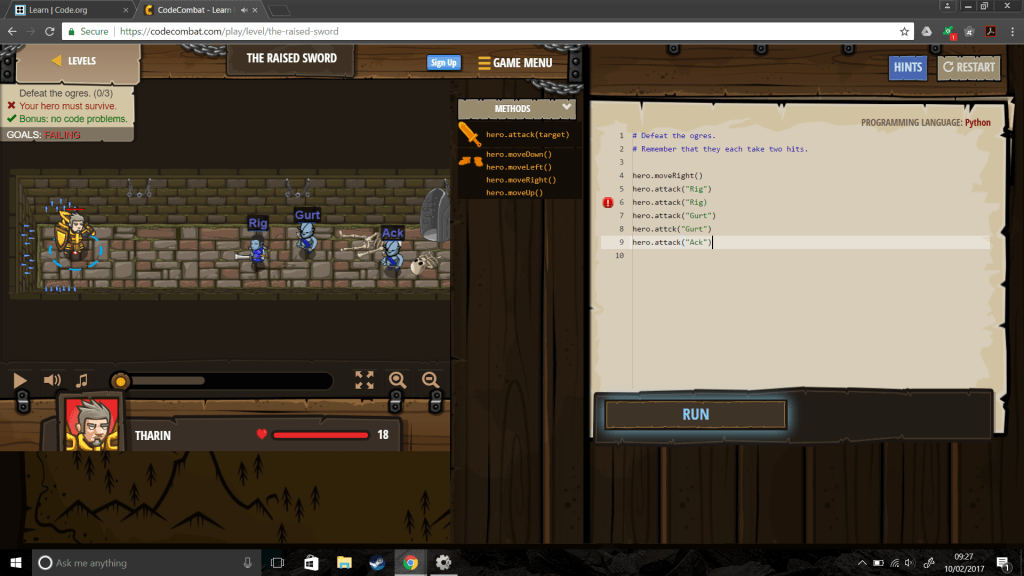
Similarly to Code.org, Tynker has a range of games from beginner to intermediate. The beginner games tend to focus on the drag ‘n’ drop technique, however the block of code that has to be dropped is simply just a word; for example ‘Walk’, whereas Code.org has the actual code written on a block.
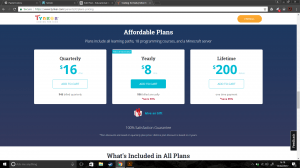
Unlike code.org Tynker is a profitable business, in which visitors to the site can purchase ‘plans’ for programming courses and a Minecraft server.
The Minecraft server is included because a fair amount of the programming is Minecraft based, such as mods, skins and textures. This is a great way for getting kids involved because children tend to enjoy Minecraft and by doing this, they are being directly involved with a game they like.
In terms of competition with this company, we would be able to produce a better version of their beginner games as a starting point because we want our users to learn, not just memorise blocks. We also want our users to understand the code itself and how and why it does what it does. Tynker doesn’t seem to do this (in it’s beginner games anyway).
– Ryan