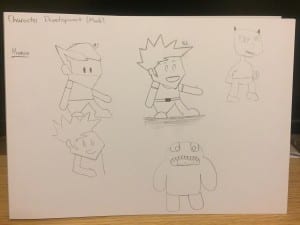
The aims for the project are to create a platform game that teaches the user to code. The user will control a character, as of right now that character is the robot you will see character development for on this blog.
The game will work like this:
The player runs through the world. Equilibrium is in place, everything appears in order. This part of the game will act as a tutorial for movement. Simple W,A,S,D controls. Just as the player reaches the end of the level it will all fall apart, colour will fade and the equilibrium will be broken. The player character will also malfunction.
The player will then have to reboot the character using code, however the character only reboots in a low-power state. Most of the character’s memory will be scattered across the world for the user to find. The memory will be RAM, as that is very fitting of the situation.
For every piece of RAM the player collects, the character will regain some knowledge. That knowledge will be an element of code, gradually getting more, and more complex.
The RAM is important because the code associated with the RAM will help the player solve the problems they will face in the game. For example; Player picks up RAM and learns brackets “()”. The player will continue in the level to a broken element. By the side of the game will be the code screen. The player will debug the code by adding the brackets they have picked up (A tutorial for this will be in place to set them off). The player fixes the game, gets a reward of some sort and continues.
Later, as the game progresses in difficulty, multiple pieces of RAM, with longer bits of code will be picked up. The player will reach the problem of the level and will now have to think about which piece of code fits. Like a puzzle but the player will have to actively think and solve this problem by using the knowledge they have learned form playing the game.
*A side not here is that when the payer character picks up the RAM, the character will say something along the lines of “That’s great! I now remember (insert code here). This piece of code means this… and when (insert code here) is used, this is possible/can happen.*
The RAM pickup will not be near the problem in the level. This will encourage the player to remember the code and figure out the problem themselves.
We are yet to discuss a points/rewarding system for the game. We want it to be as encouraging as possible, but also rewarding so we want to apply gamification so that the user feels like they are accomplishing tasks as they go. Perhaps things along the lines of:
– Aesthetic rewards
– Points/high scores
– Extra characters
– Bonus levels
– Desktop backgrounds
– Avatars
This is something we will discuss and research.
The target audience for this game is yet to be set in stone, but we will come to it in a later blog post when we have the rest figured out.
– Ryan & Dylan