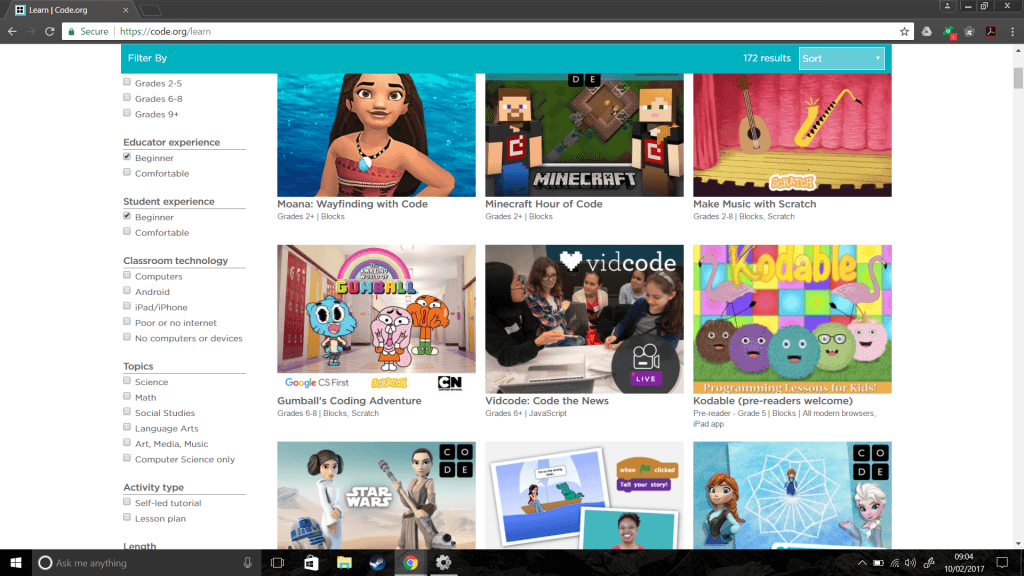
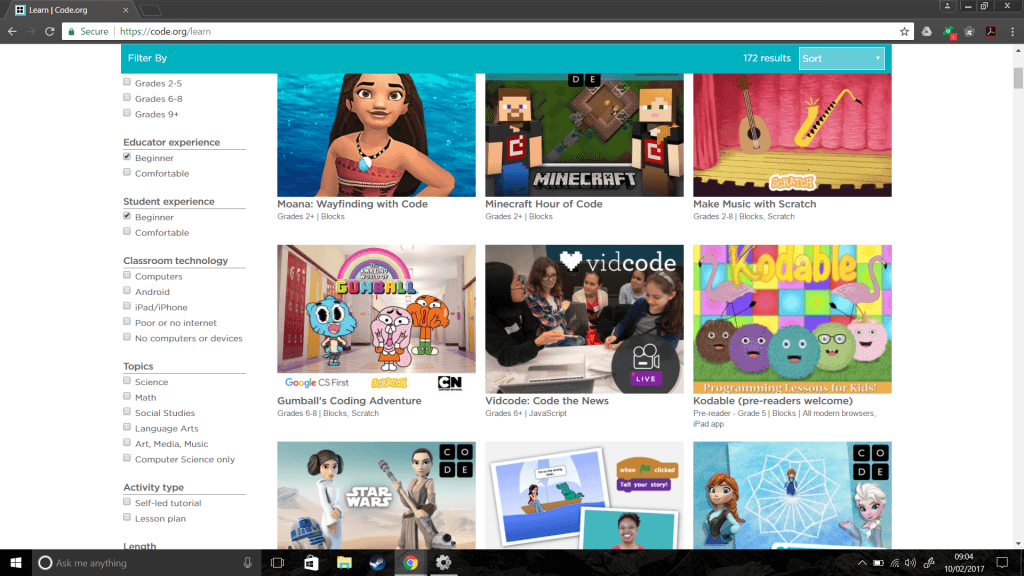
By typing ‘coding games for kids’ on Google we are greeted with an array of search results. One of which in particular is code.org. Code.org offer 172 results for games that teach/help kids of a wide spectrum of ages learn how to code.

The non-profit organisation is a huge competitor for our project because they have already engaged 10% of all students in the world, organise the annual Hour of Code campaign and has donors such as Microsoft, Facebook and Google (https://code.org/about).
Competing with such a huge and largely backed organisation would be like bringing a plastic spoon to a gunfight. It just isn’t going to happen and isn’t worth the effort.
However, what if we weren’t to compete, but instead add to the existing catalogue of games in their library with something slightly different, or something that engages the children in a different way?
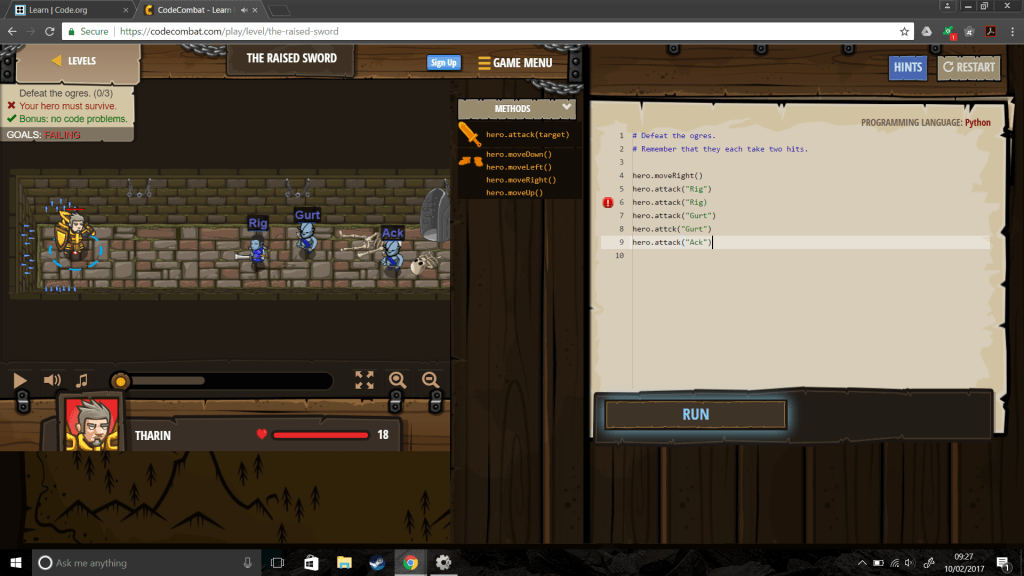
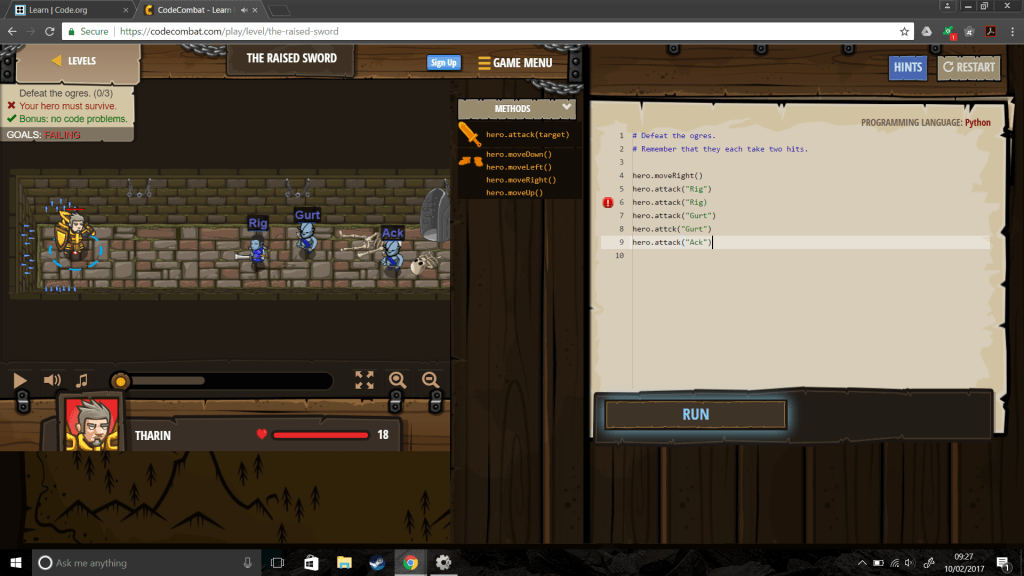
We have noticed from playing a handful of games on the website that the code isn’t really explained. On some games it’s a block of code in which the user drags and drops into position on the coding screen and in more advanced games the code is shown on screen but the user has to manually type the code in, in order to progress, like this…

(Click the image above to play the game in a new window)
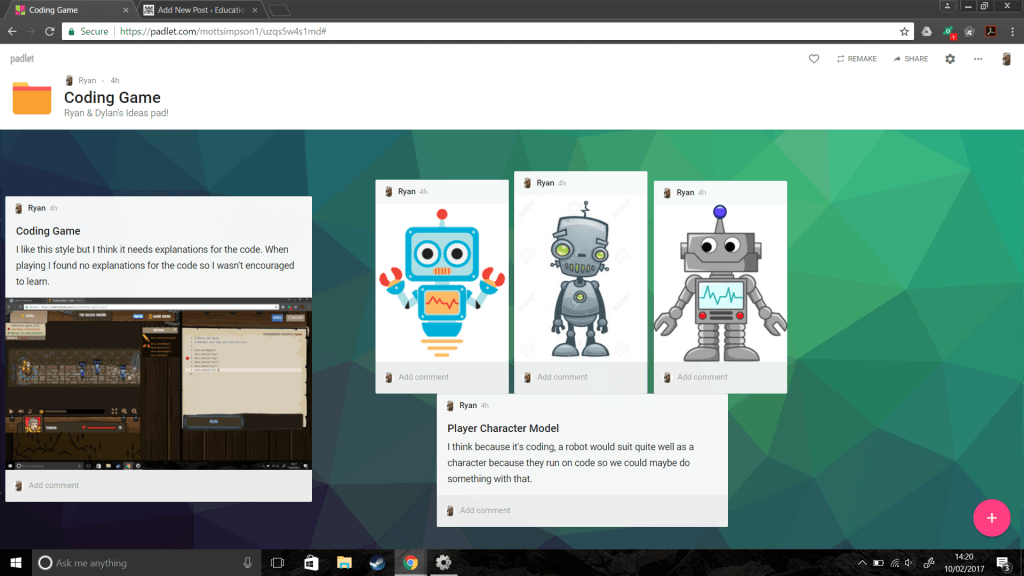
We would like to create a similar game to above, perhaps more puzzle based; and we want to include reasons for why the code is why it is, so that the user is able to remember better and go on to code their own games.
– Ryan