Today Dylan and I decided to theme the player character after a robot with the base idea that robots run off code. With that in mind here are the current designs (and developments).

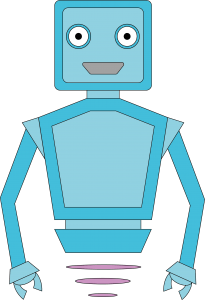
Here we have a basic, brightly coloured, friendly-looking robot. The colours are like this in order to appeal to a young demographic. We didn’t think however that the robot was good enough so we developed the idea further now that we had a starting point.

As you can see I have removed the black outline from all elements of the image so make it seem less harsh and in a way, more friendly. I changed the mouth colour from grey which I think makes the image look better. For more contrast I have changed the arm colour to a light grey so it compliments the other colours well. For the next change I want to focus on the head shape because I feel like it doesn’t do the character many favours or look overly appealing.

I like the new head shape but feel as though it is lacking definition and contrast with the other aspects of the face. Dylan suggested I add the secondary colour to the face to get that contrast back and I agree with him so for the next development I will do that.
I have changed the style of the body/torso of the character to resemble that of a screen with code on it (not accurate code, I know – but a symbolisation of code). Dylan and I are still discussing the role of this; whether we want it to be dynamic and change as the game is played to perhaps provide hints to the user, to remain the same and stay as it is, or to be changed completely.

I like the addition to the face and feel like Dylan’s suggestion has done the character a lot of favours. It certainly looks a lot better, more real and more friendly. I am unsure on where I stand with the whole floating aspect of the character. This may be developed to see what it looks like with legs, or developed to have variations of floating. I find though that by the character not having legs it is then easier for us to give it movement in the game because it would have less to do, and less could go wrong, whereas with legs we would have to create multiple ‘moves’ as it were which would be time consuming, and not necessary for the core of the game. This is something Dylan and I will discuss in the days to come.
– Ryan