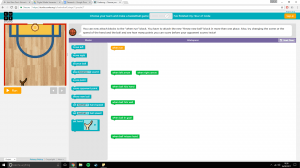
(Click image above to play game in a new tab)
This game is worth reviewing because it is styled very similarly style with other coding games.
Almost immediately after playing these types of games Ryan and I decided that we don’t want to do a game like this because the drag and drop system doesn’t allow the player to learn as well as if they were writing the code themselves. By dragging and dropping blocks of code, the user can simply remember the block shape and therefor not even need to read the code, let alone learn it.
The game is simple and easy to play which is perfect for its intended target audience. We like some aspects of the game such as the character customisation – where you can change the hand. We also like how easy it is to play the game; you can jump straight in without any information.
The style of game differs a lot from our first thoughts of what we envisioned our game to look like. The layout of this game is similar to what we’d like ours to look like. We like the split-screen technique with the use of the court one side and then the lines of code the other, however we plan on having a larger game screen to improve enjoyment. We will need to have a well sized code area though as it is a big element in our project and we cannot shy away from that. In order to give the code element of the game more emphasis whilst still having a game screen big enough to be played it might be worth styling the code area to be similar to the game or to link one way or another; as if it were actually in-game.
We don’t like the drag & drop blocks in the above example because we feel as though the player is less able to engage with the subject matter at hand, and therefore is less likely to learn as they can simply learn which blocks go where by shape alone.
– Dylan